如何为应用添加云文档文件夹权限

目前飞书开放平台的云文档相关的权限管理 API 暂时不支持直接使用 appid 添加权限。但我们可以通过为群授权的方式,来给群内的机器人添加文档的管理权限,从而实现应用 A 将自己生成的文档授权给应用 B。
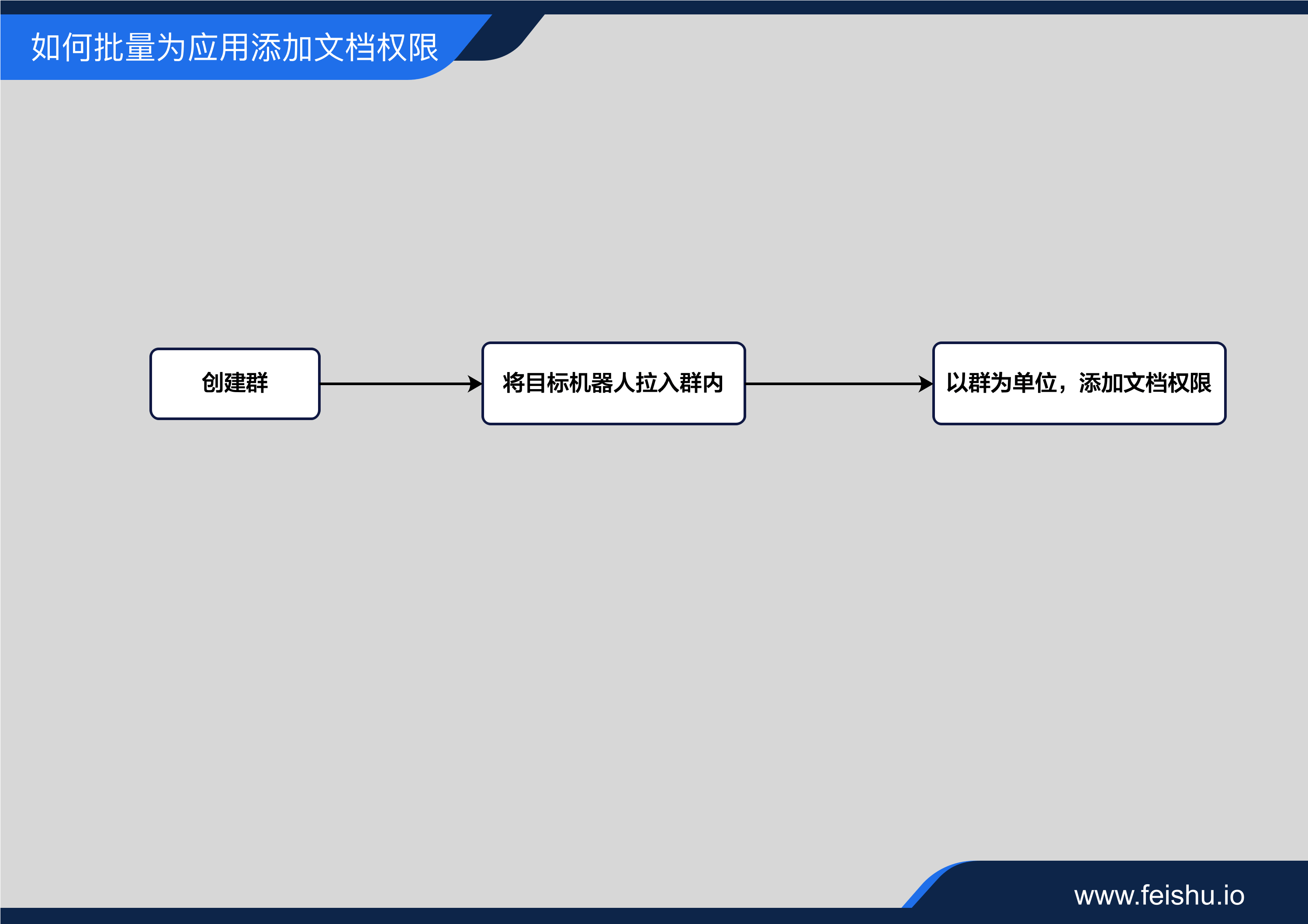
流程图

伪代码
/**
* 批量为应用添加文档的管理权限。
* Author: 白宦成 <hi@feishu.io>
*/
const APP_ID = "cli_xxxxxxxxxxxxxxxxxx";
const ANOTHER_APP_ID = "cli_xxxxxxxxxxxxxxxxxx";
function createGroup() {
// 服务端文档:https://open.feishu.cn/document/uAjLw4CM/ukTMukTMukTM/reference/im-v1/chat/create
// 服务端 SDK:https://open.feishu.cn/document/ukTMukTMukTM/uETO1YjLxkTN24SM5UjN
}
function createFolder() {
// 服务端文档:https://open.feishu.cn/document/uAjLw4CM/ukTMukTMukTM/reference/drive-v1/file/create_folder
// 服务端 SDK:https://open.feishu.cn/document/ukTMukTMukTM/uETO1YjLxkTN24SM5UjN
}
function addUserIntoGroup(groupId,appId) {
// 服务端文档:https://open.feishu.cn/document/uAjLw4CM/ukTMukTMukTM/reference/im-v1/chat-members/create
// 服务端 SDK:https://open.feishu.cn/document/ukTMukTMukTM/uETO1YjLxkTN24SM5UjN
}
function addMemberToFolder(folderToken,groupId) {
// 服务端文档:https://open.feishu.cn/document/uAjLw4CM/ukTMukTMukTM/reference/drive-v1/permission-member/create
// 服务端 SDK:https://open.feishu.cn/document/ukTMukTMukTM/uETO1YjLxkTN24SM5UjN
}
function main() {
// 创建一个文件夹,用于后续授权使用;
folderToken = createFolder(); // 创建文件夹并获取到对应的文件夹 Token。用于后续添加权限。
// 创建一个群,并将需要开启权限的机器人拉入群内
groupId = createGroup();
// 可以这样分步骤拉,也可以在创建群的时候通过 bot_id_list 参数在创建群的时候一次性拉入
addUserIntoGroup(groupId, APP_ID);
addUserIntoGroup(groupId, ANOTHER_APP_ID);
// 为群添加文件夹权限
addMemberToFolder(folderToken,groupId);
}
